

- #CROP IMAGE IN INKSCAPE HOW TO#
- #CROP IMAGE IN INKSCAPE FOR ANDROID#
- #CROP IMAGE IN INKSCAPE SOFTWARE#
Click the Create Stars and Polygon (*) command. In the Layers pane, add a new layer above the Guide layer and name it as Star. Click on the Center to Vertical Axis and Center to Horizontal Axis buttons. 
Change the Width and Height to 48 pixels.
Use the Create Rectangles and Squares (F4) command and place a square on the page to serve as the recommended bounding box 48x48 pixels for the icon. In the Width and Height fields, type in the largest menu icon hdpi size e.g. 
The Document Properties dialog box appears.
#CROP IMAGE IN INKSCAPE FOR ANDROID#
It is possible to use Inkscape to create menu icons for Android as illustrated in the steps below. Assuming every step was followed, the image should now be in the letters.The Android 2.3 Gingerbread menu icons have a standard look and feel to them, according to the Android Menu Icons Design Guide at.
Finally, select both the image and text, then access the tool in Object > Clip > Set. This will join all the individual letters into one path. Click on all the letters and go to Path > Union. The previous step will separate the letters. This step is important because grouped objects cannot be clipped. Alternatively, you may go to Object > Ungroup. With the text still selected, right-click and Ungroup. In this case, the text font can no longer be changed. Once an object is converted into a path, the object loses some of its pre-existing features. Click on the text, and navigate to Path > Object to path. Using the Text tool, write any word of your choice on top of the image. Firstly, bring your image into Inkscape. Putting images into letters follows a similar procedure as used above, as well as other added steps: With Inkscape, you can easily put images/pictures in letters using the clip tool. #CROP IMAGE IN INKSCAPE HOW TO#
How to put image in letters using Inkscape
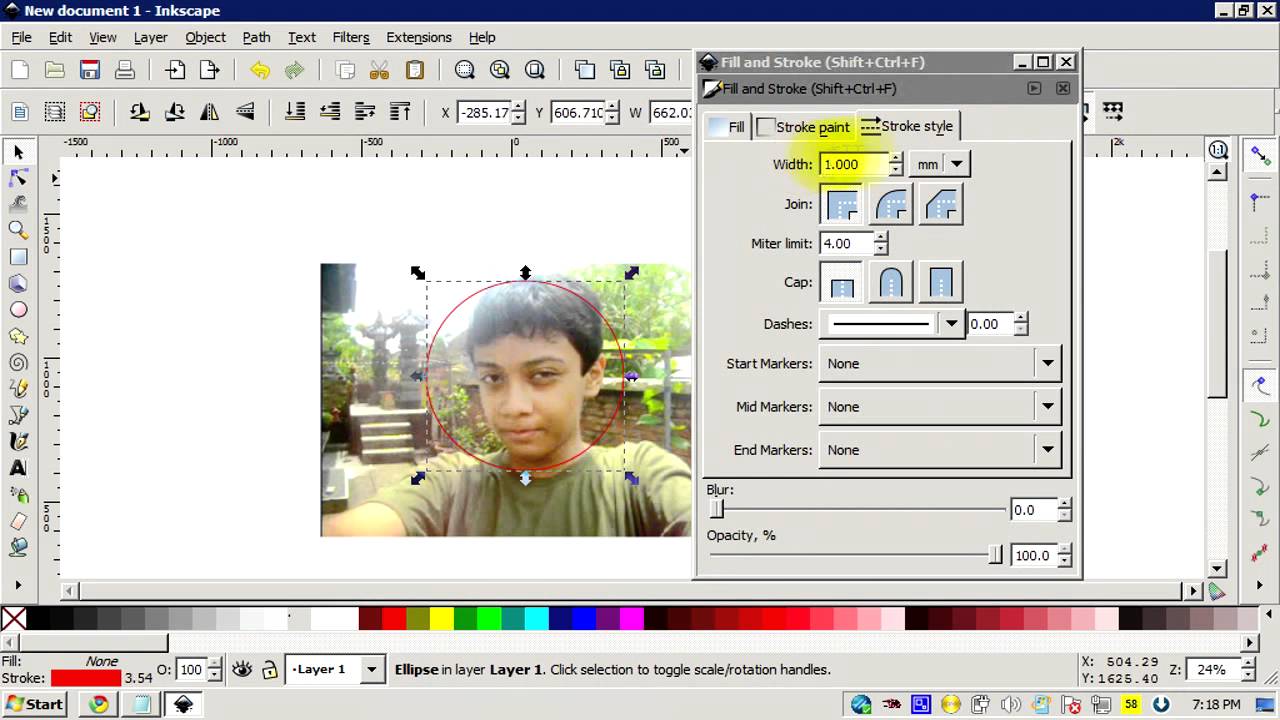
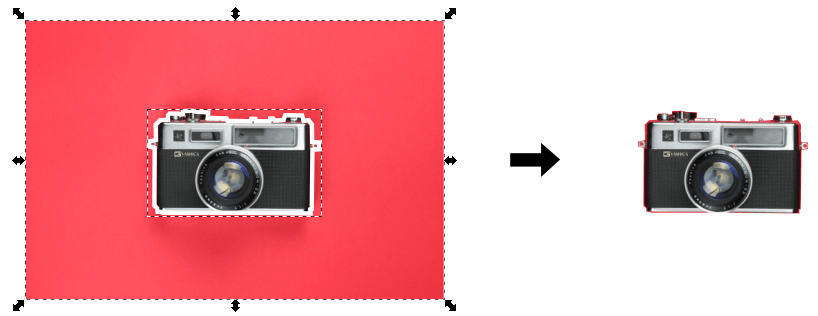
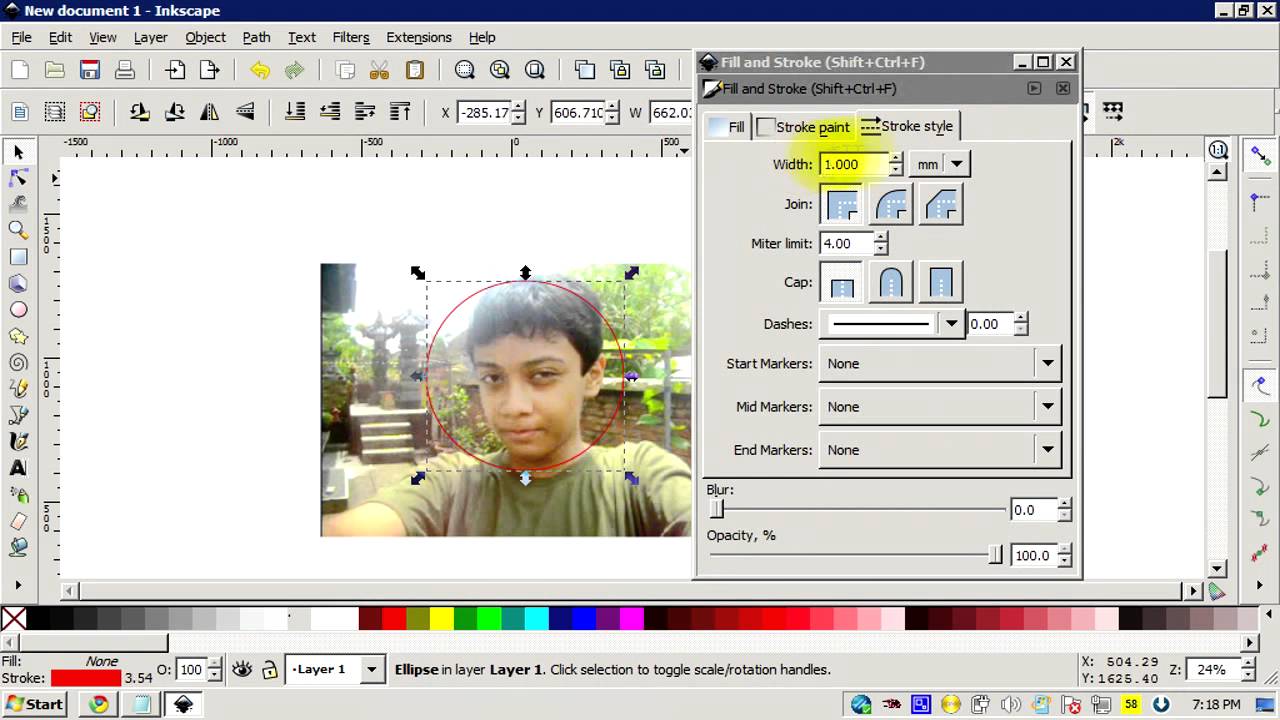
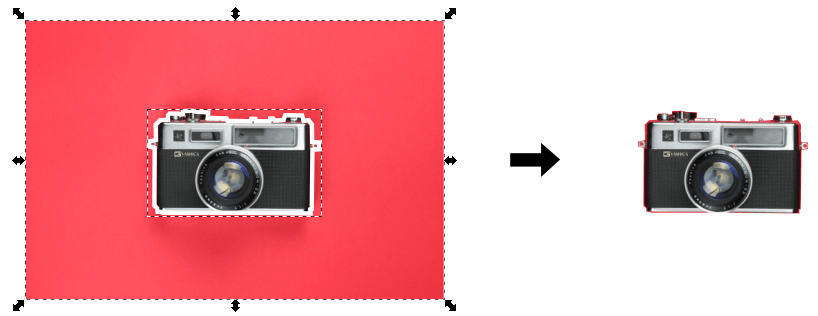
Finally, select both the pen drawing and the image, then go to Object > Clip > Set.Īlso read: 5 lucrative digital skills to easily learn in 2020 3. Ensure that the pen tracing is on top of the image. Draw a shape or trace an object on top of the image. Get the bezier pen tool from the side toolbar or using the keyboard command Shift+F6. This method is particularly useful when you want to remove an image background or make a transparent background in Inkscape. Using the pen tool, you can either draw a specific shape or trace paths along with the image. The Inkscape Bezier pen is very versatile in the way it lets one draw custom shapes and figures. Inkscape Object > clip > set Cropping an image using square shape and clip in InkscapeĬropping using triangle shape and clip 2. Then, select both the image and the shape, and go to Object > Clip > Set. If not sure, select the shape and click on Object > Raise to Top. Make sure that the drawn shape is on top of the image. You may want to change the color or drop the opacity of the shape, so as to ease your adjustments. Adjust the position of the drawn shape on the image. From the side menu, select the required shape and draw it on the image, using whatever dimensions you please. And if a shape doesn’t exist, you can create one from scratch by combining other shapes. Inkscape has an array of shapes to choose from, including circle, rectangle, and polygons. Alternatively, you can navigate to File > Open… and select the required image. 
Getting your preferred image into Inkscape can be done by dragging and dropping the picture onto the Inkscape screen. You can crop a picture into different shapes and sizes, remove image background, create transparent backgrounds, and put an image into letters. The following paragraphs will show you several ways to crop an image with Inkscape.
#CROP IMAGE IN INKSCAPE SOFTWARE#
You can, therefore, bring your raster images (png, jpg, etc) into the software and crop them easily. Even though Inkscape’s primary format is SVG (Scalable Vector Graphics), raster graphics are supported. It can be used to create or edit vector graphics such as illustrations, diagrams, line arts, charts, logos, and complex paintings. Unlike its counterparts, Inkscape is free. Many will compare Inkscape with the likes of Adobe Illustrator and Corel Draw. Inkscape is an open-source vector graphics editor.








 0 kommentar(er)
0 kommentar(er)
